Define and Plan
Understand the website’s purpose, audience, and features. Create a sitemap, select tools/technologies, and set deadlines.Have a clear roadmap to guide the project.

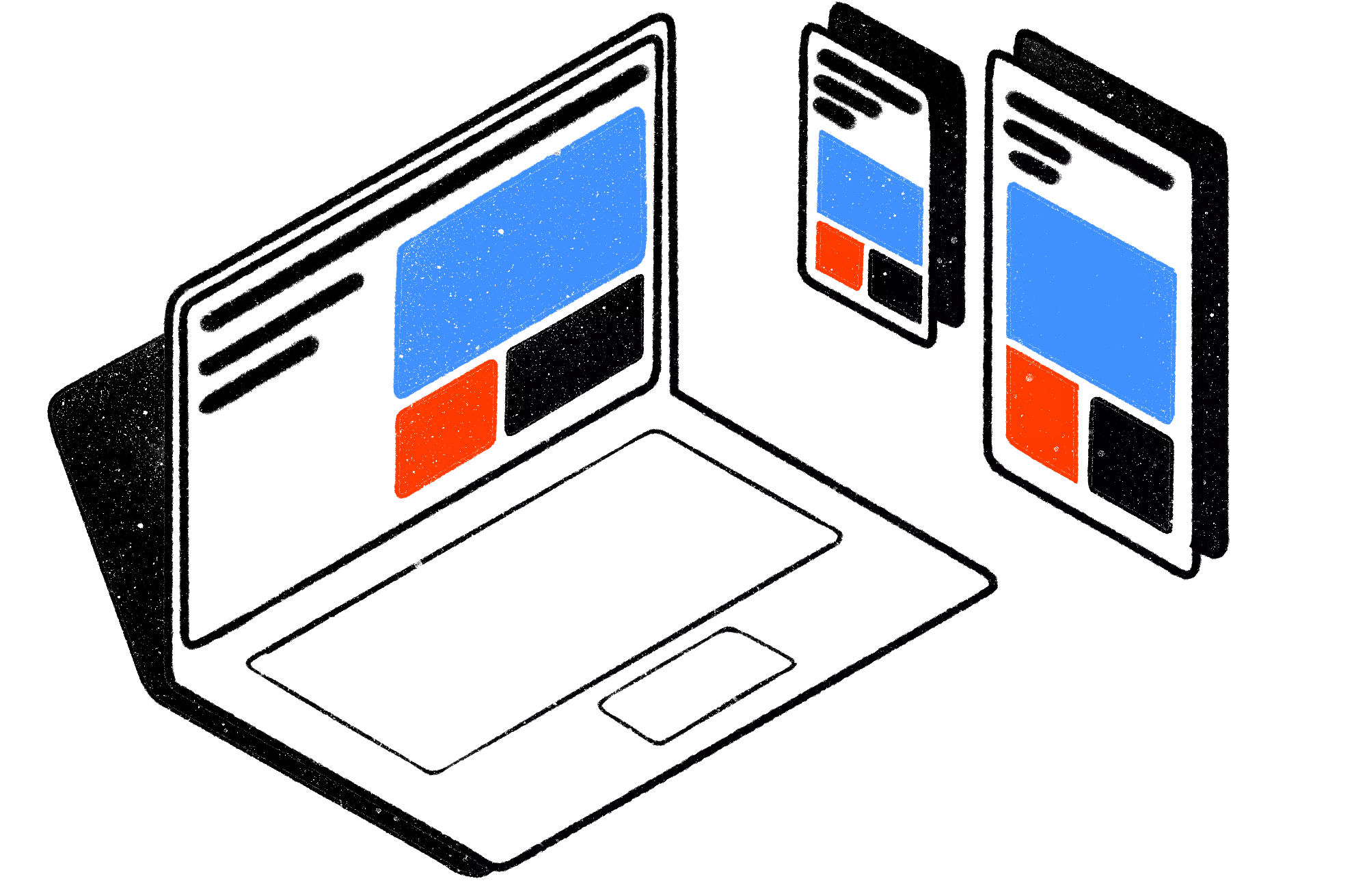
Design the Website
Create layouts (wireframes) and detailed visuals (mockups) to showcase how the site will look. Ensure the design is attractive, functional, and user-friendly.

Develop the Website
Build the user interface (Frontend) using tools like HTML, CSS, and JavaScript. Develop server-side functionality (Backend) with databases and APIs. Turn the design into a fully functional website.

Test Thoroughly
Perform testing for bugs, responsiveness, performance, and browser/device compatibility. Ensure the website is reliable and runs smoothly.

Launch the Website
Host the website on a server, connect the domain, and perform final pre-launch checks. Make the website live and accessible to users.

Maintain and Update
Regularly update content, address issues, and enhance functionality based on feedback. Keep the website secure, fresh, and user-friendly.

Optimize and Grow
Monitor performance, analyze user behavior, and implement improvements (e.g., SEO, faster loading). Continuously improve the website to better serve its audience and achieve its objectives.